- 今まで表示できてたアイコンが消えたのはなぜ?
- 調べたたコードをコピペしたのにうまくアイコンが出なくて困る
- 今後も新しくFont Awesomeのアイコンを利用したい

本記事の内容
- ACTION(AFFINGER6)に更新後WING(AFFINGER5)では表示されていたアイコンが消えてしまった問題の原因
- ACTION(AFFINGER6)で新しくFont Awesomeを利用したいのに表示されない問題の解決法
WING(AFFINGER5)で表示されていたアイコンが消えてしまった
これはACTIONのデフォルトの設定が関係しています。
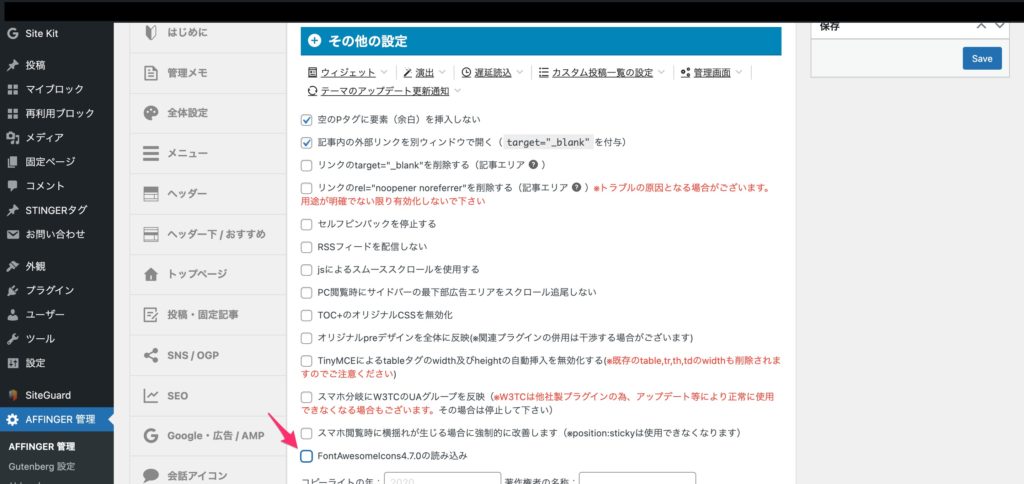
"AFFINGER管理"から"その他の設定"を見ると"FontAwesomeIcons4.7.0の読み込み"という項目があります。
ACTIONにアップデートしていた場合このチェックが外れているはずなのでチェックを入れ、"Save"をクリックすれば完了です。
これまで使っていたアイコンを復活させたいだけの場合この設定でのみ大丈夫です。今後も新しくFont Awesomeを利用する場合は続きも読んでください

ACTION(AFFINGER6)で新しくFont Awesomeを利用したいのに表示されない場合
新しくFont Awesomeのアイコンを利用したい場合は今後のことも考え、Font Awesome5という新しいバージョンのものを利用する設定を行います。
デフォルトで"FontAwesomeIcons4.7.0の読み込み"がOFFになっている理由はこれを見越してだと考えられます。
手順
- アカウント登録
- CDNを利用するためのコードを設定画面に貼り付ける
必要なのはたった2ステップなので簡単です。
アカウント登録
初めに、https://fontawesome.com/ にアクセスします。
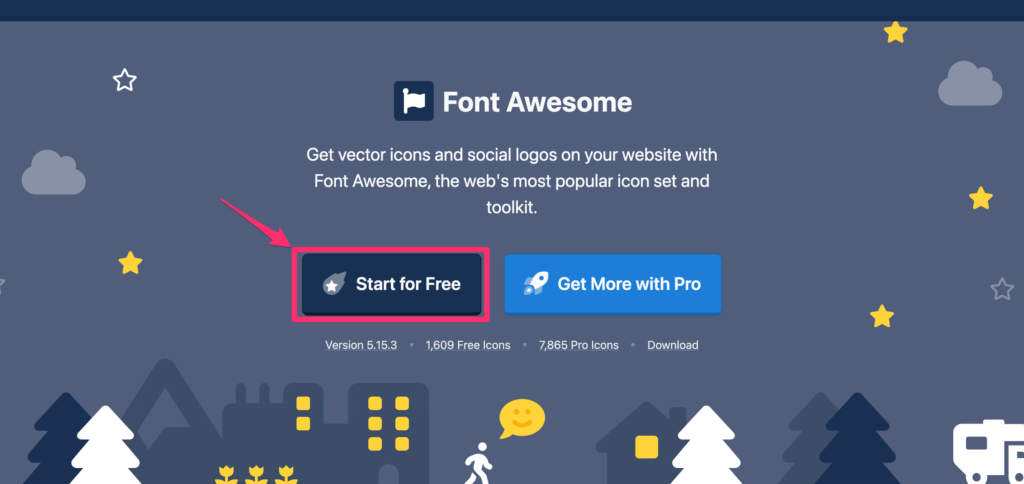
次に"Start for Free"をクリックします。

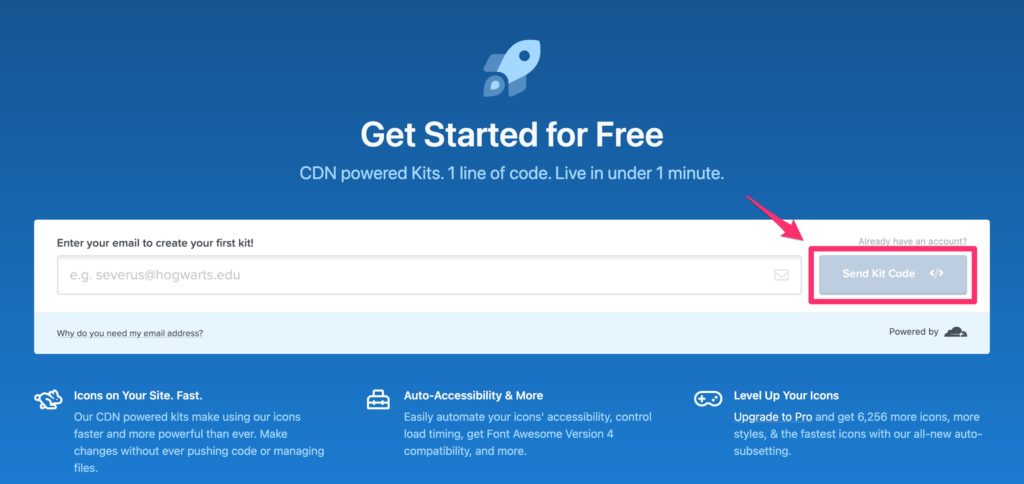
すると、以下のようなページに遷移するので、メールアドレスを入力し、"Create & Use This Kit"をクリックします。

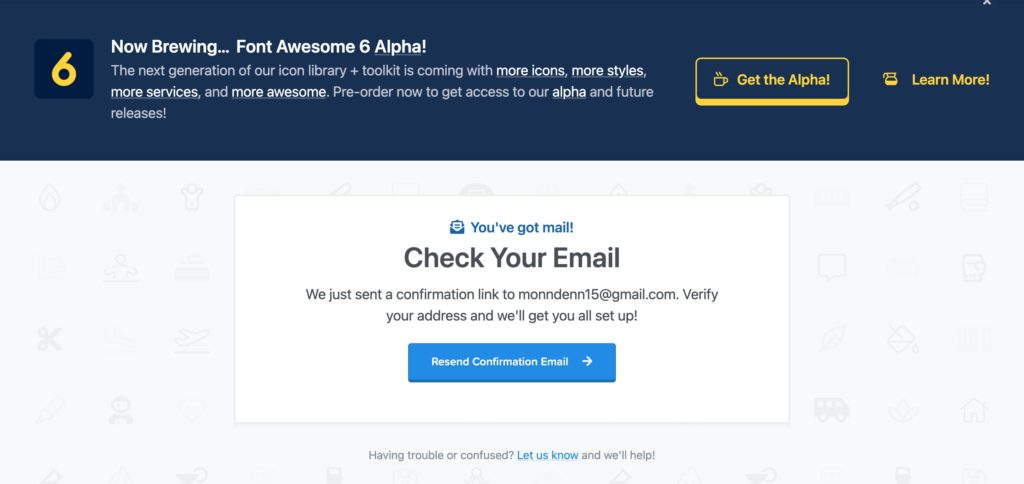
正しく送信できたら以下のように"Check Your Email"と表示された画面になるので、先ほど入力したメールアドレスに届いているメールを確認しましょう。

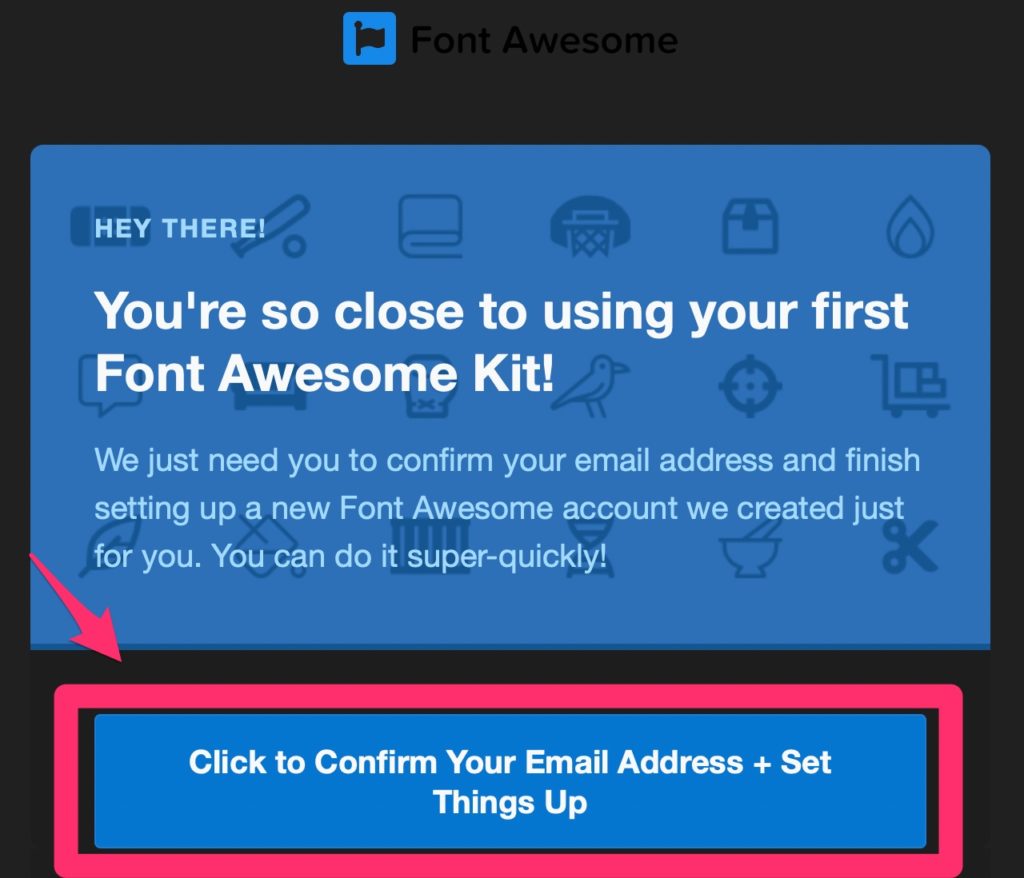
すると、このような内容のメールが届いているので"Click to Confirm Your Email Address + Set Things Up"と書かれたボタンをクリックします。

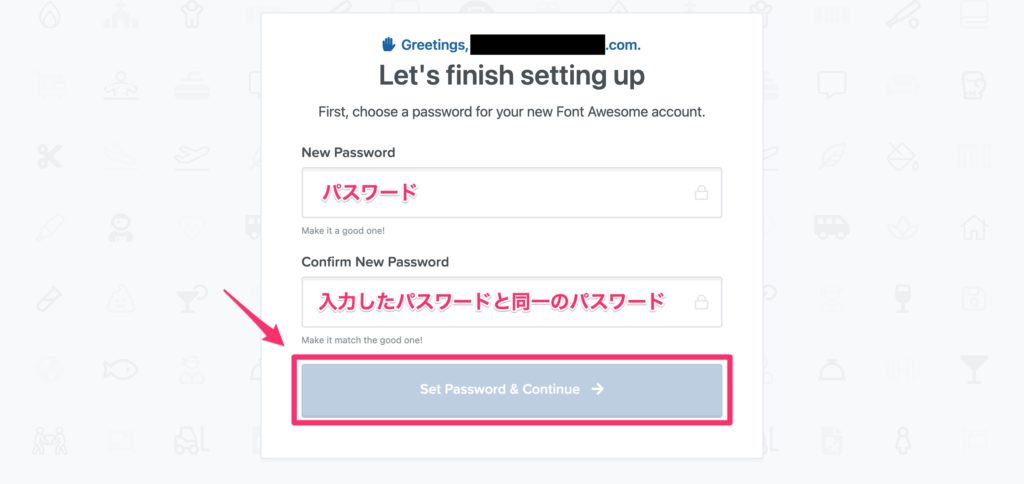
すると、パスワードを決めるページに飛ぶので、好きなパスワードを入力し"Set Password & Continue →"をクリックします。

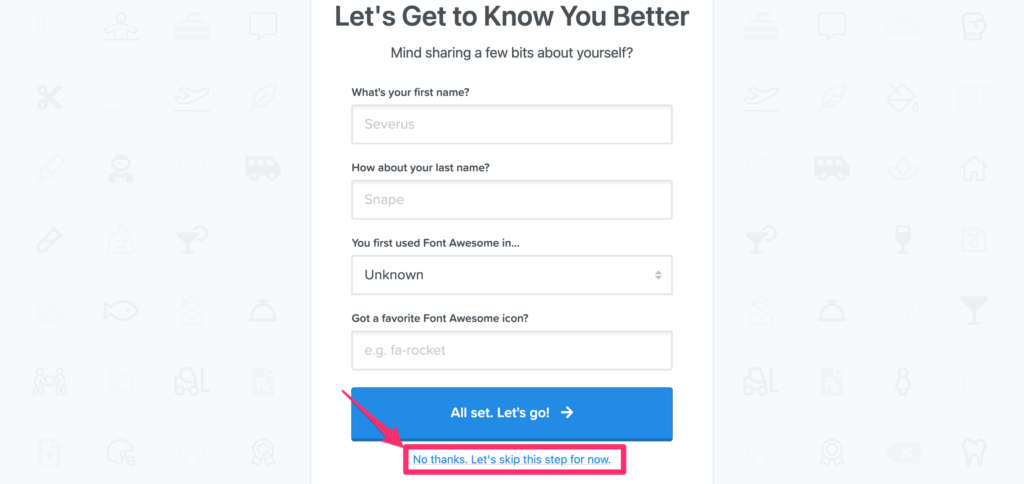
その後、名前などを登録する画面に遷移しますが、ここは下部に小さくある"No thanks Let's skip this step for now."で飛ばして問題ありません。

ここまででアカウント登録は完了です。
CDNを利用するためのコードを設定画面に貼り付ける
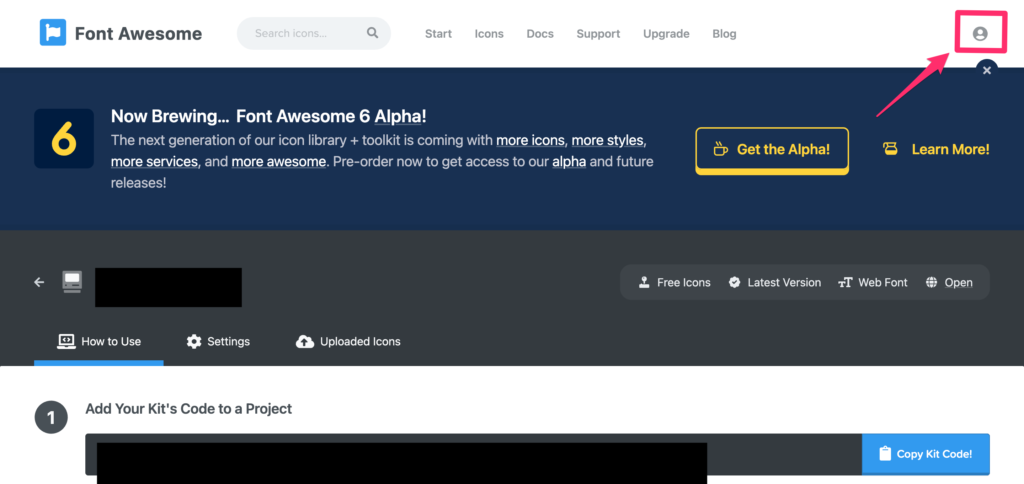
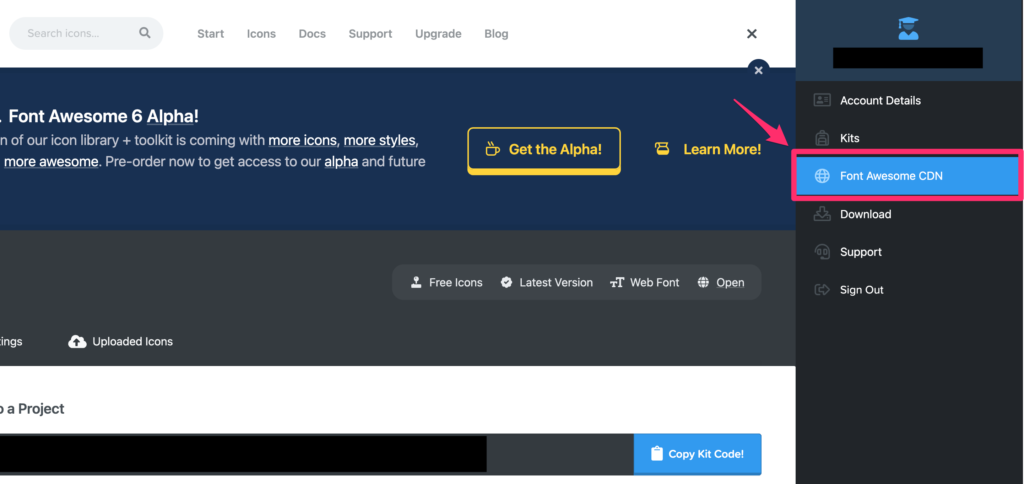
登録完了後、以下のような画面に遷移するので右上の人のアイコンをクリックします。

すると、メニューが開くので"Font Awesome CDN"をクリックします。

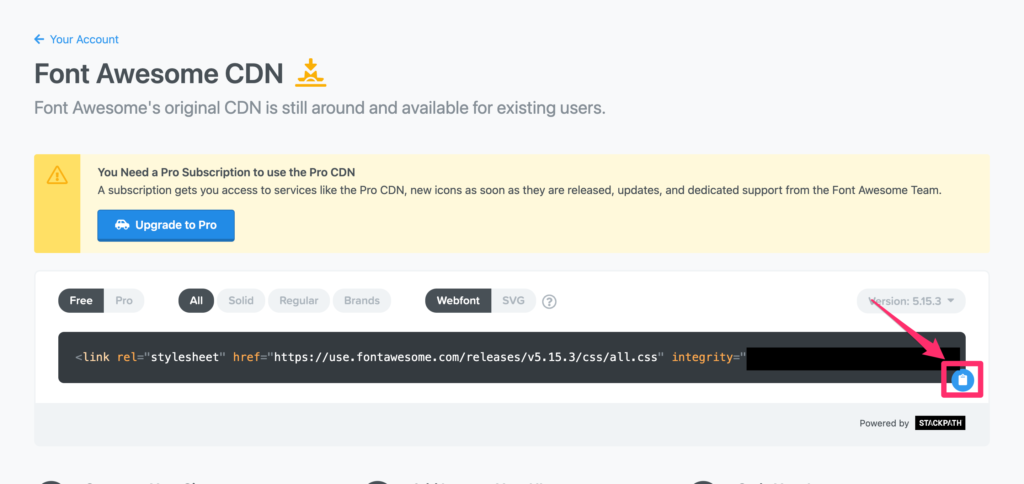
そこで、コードが表示されるので右下にあるクリップボードのアイコンをクリックし、コピーします。

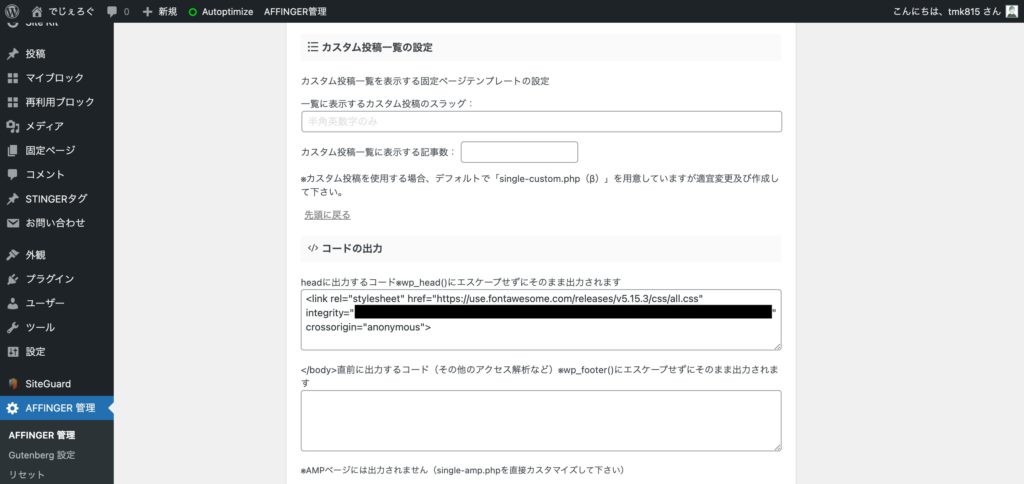
WordPressの"AFFINGER管理"から"その他"を選択し、"コードの出力"の中にある"headに出力するコード"に貼り付け、"Save"をクリックして保存します。

これで全ての手順は完了です!
補足:エラーが出た場合
僕はロリポップ!のレンタルサーバーでWordPressを運用しているのですが、この設定を保存しようとした際に、「403 Error 不正なパラメーターが送信されたため、アクセスをブロックしました」と表示され、保存ができませんでした。
この場合はWAFというものが邪魔をしているため一旦これを無効にする必要があります。
ロリポップのユーザー専用ページにアクセスし、WAFの設定から無効にしてもう一度試してみてください。
https://support.lolipop.jp/hc/ja/articles/360049131733
WAFの設定が反映されるまで5分ほどかかる場合があります。